반응형
오늘 서버 구성 및 회원가입 api를 작성하였다.
이전과 다르게 이번에는 한 서버로 2명이 사용을 해야하기에 설정할 것들이 더 많았다.
그렇지만 한번의 경험으로 스무스하게 끝냈다.
그리고 다른 분께서 구글링을 통해 서울 전체의 행정구역별 경도, 위도가 잘 정리된 엑셀 파일을 찾으셔서
직접 좌표를 찾아 넣을뻔한 수고를 덜게 되었다. 이것으로 5시간 정도는 아낀 것 같다.
회원가입 api 자체는 금방 만들 수 있었다. 그러나 서버 측과 클라이언트 측이 회원가입을 위해 데이터를 서버측으로 보내는 방식을 다르게 생각하고 있었다. 이 부분에 대해 다같이 카톡에 모여 논의한 결과 서버 측의 의견을 따르기로 했다.
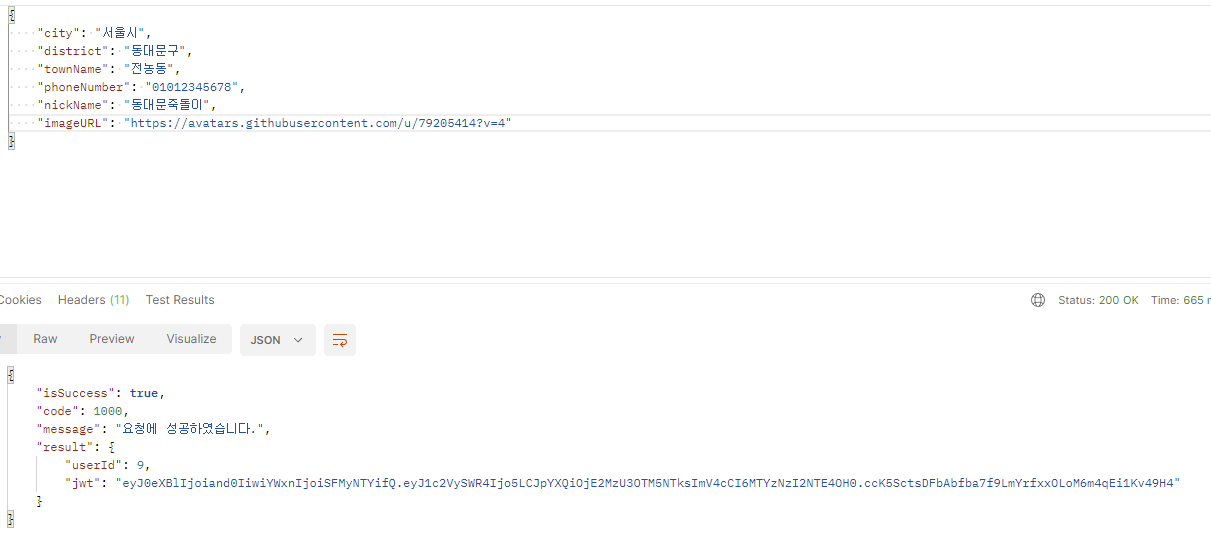
회원가입 api
사진과 같이 데이터를 요청받으면 userId와 토큰을 클라이언트에게 응답한다.
생각해보니 토큰안에 userId 정보가 있는데 굳이 userId를 또 보낼 이유가 없는 것 같다.

21/11/03
토큰안에 userId를 추가하는 이유 : 토큰안에 userId 정보가 존재하지만 클라이언트측에서 토큰만 받게되면
userId를 알아내기위해 복호화해야함
깃허브
https://github.com/seong-wooo/Carrot_Market_Server
반응형
'당근마켓 만들기' 카테고리의 다른 글
| 당근마켓 api 추가 - 6일차 (2) | 2021.11.05 |
|---|---|
| 당근마켓 검색 api 추가 -5일차 (0) | 2021.11.04 |
| 당근마켓 1차 피드백 - 4일차 (0) | 2021.11.03 |
| 당근마켓 API 설계하기 - 2일차 (1) | 2021.11.01 |
| 당근 마켓 ERD 설계하기 - 1일차 (0) | 2021.11.01 |


댓글